2025年02月17日
こんにちは! みなさん、今日もコーディングを楽しんでいますか?
最近、「セマンティクスを意識したマークアップが重要」という話を聞くことが増えていませんか? でも、「そもそもセマンティクスって何?」「自分の書くHTMLに関係あるの?」と思う方もいるかもしれません。
結論から言うと、セマンティクスを意識すると、コードが「伝わりやすく」なり、開発しやすくなる んです。
こんかいは、HTMLのセマンティクスの基本と、実際の使い方を、いっしょに学んでゆきましょう!
※注記
本記事では role や aria-* 属性については扱いません。これらは別の機会に解説します。
セマンティクス is 何
セマンティクスとは、ある文書を評価する際、「文字や記号がどの順番に並んでいるか」ではなく、「それが伝える意味はなにか」に焦点を当てる考え方です。対照的に、文字や記号の並びに注目するものは「シンタックス」と呼ばれます。
料理のレシピを例にすると、「どの手順で何をするか」がシンタックス、「どんな料理になるのか」がセマンティクスです。
一般的な文書における「セマンティクス」

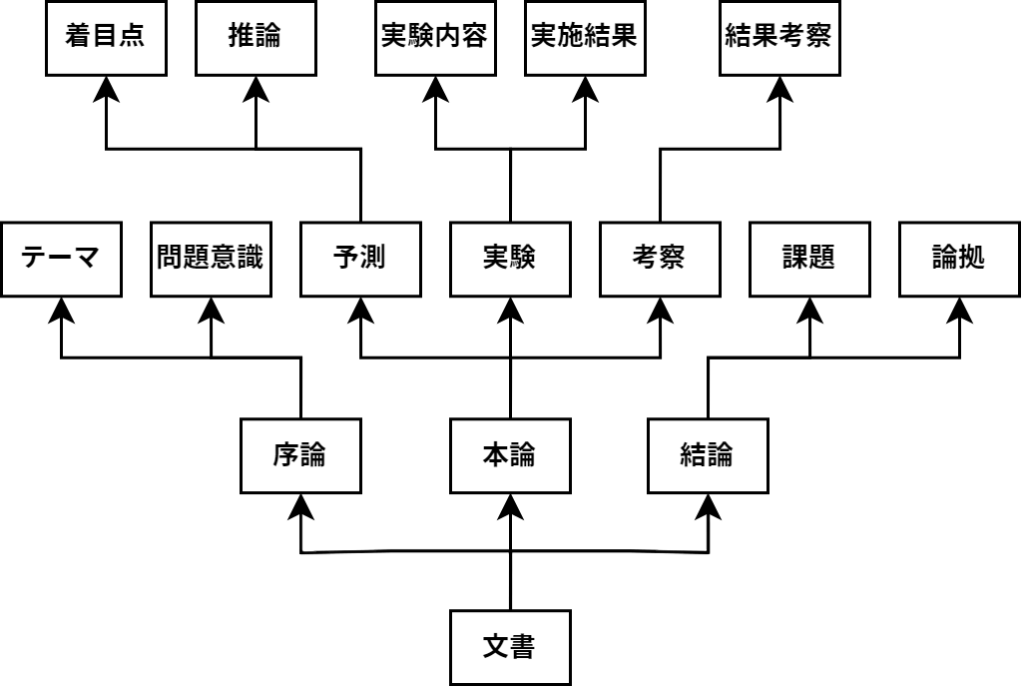
文書が長くなると、序論、本論、結論といった「話の流れ」を明確にしないと、読みにくくなります。そのため、見出しや段落で文書を構造化する必要があります。これを「文書の論理構造」と呼び、最終的に左図のような、幹から枝葉を伸ばしたような木構造を形成します。
この木構造全体を「アウトライン」、木の各枝葉を「セクション」と呼びます。ワープロソフトの「アウトライン表示」をイメージするとわかりやすいでしょう。
こうした、一般的な文書における「セマンティクス」は、文書のアウトラインにおけるセクションを明示するための、見出しや段落が相当します。
HTML文書における「セマンティクス」
HTML 文書には、「そのタグで囲った部分はセクションとして扱う」や「セクション内の特定のタグは見出しとして扱う」といった、暗黙的な論理構造を持つタグが存在します。通常、HTML のセマンティクスはこうしたタグを使って構成されます。
例として、次の2つのコードを比べてみましょう。
❌ NG(セマンティクスのないHTML)
<div class="header">サイトのタイトル</div>
<div class="menu">メニュー</div>
<div class="content">記事の本文</div>見た目は問題なくても、<div>というタグは「意味づけ」を持たない=セマンティクスが存在しないため、これでは「このHTMLのどこがタイトルで、どこが本文なのか」がコード上で伝わりません。
✅ OK(セマンティクスのあるHTML)
<header>サイトのタイトル</header>
<nav>メニュー</nav>
<main>記事の本文</main>「意味づけ」を持つタグを適切に使うだけで、コードの意味が明確になりました! これが 「HTMLのセマンティクスを意識する」 ということです。
なぜセマンティクスが重要なのか?
HTML 文書のセマンティクスを適切に構成すべき理由は、以下が挙げられます。
コードの見通しを良くする
適切にセマンティクスが構成された HTML 文書は、それ自体が「自己説明的」になり、見通しが格段に向上します。これは、今の自分以外の開発者のコードの理解にも寄与します。
たとえば、1年前のあなたが書いたコードを見直すときでも、セマンティクスを意識したコードなら、スムースに理解できることでしょう!
Webサイトのバリアフリー化
それ以上に HTML のセマンティクスが注目されている理由は、Webサイトのバリアフリー化です。セマンティクスが適切に構成された Web サイトは、視覚や運動に障害がある方でも、スクリーンリーダー等の支援技術を使って問題なく利用できます。
バリアフリーか? SEOか?
しかし最近、HTML のセマンティクスが注目されている背景には、もう一つの理由があります。それは、Google などの検索エンジンが、バリアフリーに配慮された(role属性やaria-*属性などもふんだんに使った)ページの評価を高くするような基準を採用していることです。このため、 SEO 対策としてセマンティクスを意識する Web サイトが増えています。
ここで考えてみてください。「検索順位を上げるためにバリアフリー化する」という行為は、本当に健全でしょうか? バリアフリー化の目的は、すべての人が平等に Web 技術を利用できるようにすることです。不適切なセマンティクスの導入で、逆に障害者が使いにくいサイトになることは、避けるべきでしょう。
MDN でも「WAI-ARIA は必要な場合のみ使用する」ことが推奨されています。HTML のセマンティクスは、バリアフリーの実現や、開発者間でのコード保守のために活用されるべきです。
実践! HTMLのセマンティクスタグ
「HTMLのセマンティクスを意識する」といっても、すべてのタグを暗記する必要はありません。まずは よく使う基本のタグ を覚えましょう!
セクション化要素(文書を区切るタグ)
セクション化要素 (sectioning content elements) とは、「開始タグと終了タグで囲うことで、特定のセマンティクスを持つセクション(アウトラインの構成要素)であると示すもの」のことです。
なお、HTMLにおけるセクションは、後述する<header>や<footer>を受け入れる単位でもあります。後の混乱を避けるため、このことは今のうちに覚えておきましょう。
| タグ | 通称 | 役割 |
|---|---|---|
<body> | 文書本体要素 | ページ全体の「ルートセクション」、すなわちHTMLボディ。 |
<article> | 記事要素 | 独立した記事やトピック。見出しコンテンツを内部に置くことを強く推奨。 |
<nav> | 誘導要素 | ナビゲーションエリア。いわゆるリンク集。 |
<aside> | 余談要素 | 本文の流れとは関係のない、読み手の興味を引くための補足情報。すなわち余談。 余談は本文の流れを一度断ち切るため、多用するとアウトラインの「ノイズ」になってしまいます(特に「音声読み上げ機能」でサイトを閲覧している人にとっては)。1セクション内に1つ、のように、控えめに使うことをオススメします。 |
<section> | 汎用セクション要素 | 上記のどれにも当てはまらない、汎用セクション。見出しコンテンツを内部に置くことを強く推奨。 |
例: 記事要素の構造
<article>
<header><h2>記事タイトル</h2></header>
<section><p>本文</p></section>
<footer><p>著者情報</p></footer>
</article>セクションのヘッダー・フッターコンテンツ要素
最も近い祖先セクションに対して作用しながらも、文書全体のアウトラインには影響を及ぼさないタグのことです。自身ではセマンティクスを持たない代わり、その内容のセマンティクスを提供します。
ただし、最も近い祖先セクションがルートセクションだった場合には、セマンティクスを持ち、アウトラインに影響を及ぼす可能性があります(具体的な挙動の説明は割愛します)。これは歴史的経緯によるものです。
| タグ | 通称 | 役割 |
|---|---|---|
<header> | 導入要素 | そのセクションの導入部分。 通常、見出しコンテンツが子要素に置かれるが、義務ではない。 |
<footer> | 脚注要素 | そのセクションの脚注部分。<p>タグの他:
|
例: 汎用セクション要素のヘッダーとフッターの構造
<section>
<header><h2>セクションの見出し</h2></header>
<section><p>本文</p></section>
<footer><p>脚注</p></footer>
</section>見出し要素
任意のセクションの子要素とすることで、そのセクションの「見出し」セマンティクスを持たせるタグのことです。
| タグ | 通称 | 役割 |
|---|---|---|
<h1>〜<h6> | 見出し要素 | そのセクションの見出し。1~6まで存在する。 ただし <h1>だけは、「ルートセクション (<body>) に対する見出し」という慣例上、1つのHTMLページにつき1つだけ、が強く求められる。 |
<hgroup> | 見出しグループ化要素 | 見出しと副題をまとめる。子要素には、<h*>と<p>以外認められない。このタグ自身は、アウトラインを作らない。 |
例: 記事要素の見出しグループ化要素の構造
<article>
<header>
<hgroup>
<!-- 見出し -->
<h2>スター・ウォーズ</h2>
<!-- 副見出し -->
<p>帝国の逆襲</p>
</hgroup>
<!-- 見出しではない導入 -->
<p>公開中</p>
</header>
<section><p>本文</p></section>
<footer><time>公開日付</time></footer>
</article>その他の基本的な要素
以下のタグはアウトラインを構成しません(=それ自体はセクションを作りません)が、特別なセマンティクスを持ちます。
| タグ | 通称 | 役割 |
|---|---|---|
<main> | 主要コンテンツ要素 | スクリーンリーダーなどの支援技術に対し、「ここから本文」と示す。 「スキップナビゲーション」参照 |
<address> | 連絡先要素 | そのセクションの内容に対する「連絡先」。例:
|
<search> | 一般検索要素 | 検索UIエリア |
例: <main>で「スキップナビゲーション」を実装する
<body>
<a href="#main">本文へ</a>
<header>
<nav>
<!-- たくさんのリンク…… -->
</nav>
</header>
<main id="main">
<h1>サイトのメインコンテンツ</h1>
<p>...</p>
</main>
</body>よくある質問(FAQ)
……以上、文書のアウトラインに関わるセマンティクスを持つ、基本的なタグを学習してきましたが、それでも「意外と多いなぁ」と思う方もいらっしゃるかもしれませんね。そんな方々へのFAQをご案内します。
Q. これまで div や span だけで書いていたけど、全部書き直さなきゃダメ?
A. いいえ! まずは新しく書くHTMLからセマンティクスを意識すればOKです。少しずつ改善していきましょう。
Q. <section> と <div> の違いは?
A. <section> は 「意味のあるまとまり」 を作るときに使います。見た目だけを調整することが目的なら、<div> を使いましょう。
Q. <h1> は1ページに1つだけ?
A. 本記事の執筆時点でのHTML仕様では、「各セクションごとに <h1> を使ってOK」 です。ただし、「1ページに1つだけであること」は、強く求められています。ページ全体の見出し構造を意識して使いましょう。
Q. 最初は何から使えばいい?
A. header nav main footerから使ってみましょう!
<body>
<header>
<h1>サイトのタイトル</h1>
</header>
<nav>
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">記事一覧</a></li>
</ul>
</nav>
<main>
<h2>記事タイトル</h2>
<p>本文の内容...</p>
</main>
<footer>
<p>© 2025 My Website</p>
</footer>
</body>これだけで、セマンティクスで意味づけされたHTML文書のできあがりです! 少しずつ慣れていきましょう!
まとめ
HTMLのセマンティクスを意識することは確かに大事ですが、今までセマンティクスを意識せずに運営してきたサイトに対して、急に対応するというのは無理な話です。まずは、「今すぐできること」から始めてみましょう!
- 新しく書くHTMLから、セマンティクスを意識してみる
- 既存のコードを少しずつ修正していく
- 対象のサイトが「分かりやすいHTML」になっているか確認
こんかいのお話は、以上です。それでは、よきコーディングライフを!



