2024年10月12日
こんにちは! 今日もコーディングを楽しんでいますか? こんかいは前の記事のつづきとなりますので、まだ読んでいない方は、まずそちらの方を読んでくださいね!
デザイナーさんとディレクターが、ポイントカードの「ポイント表示」部分の文字を『揃える』件で、なにやら話が噛み合っていない……というシーンから、スタートします。
「見出しの縦の位置をポイントの数字に『揃えて』欲しいんだ」
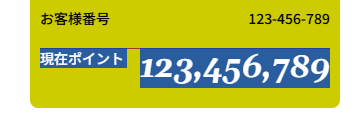
……これがディレクターの要望です。現状のポイントカードは、見出しと数字の両方が「上端」で揃っているので、これを見栄え良くしてほしい、ということなのでしょう(下図参照)。

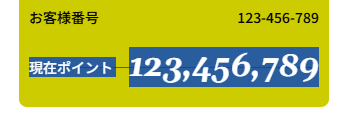
デザイナーさんは「この『現在ポイント』の見出しを、縦方向の真ん中に寄せればいいですか?」と確認したところ、ディレクターは「まずは、その出来栄えを確認させて欲しい」とのこと。そこでデザイナーさんは、画像作成ソフトを使い、出来上がりのイメージを作ってみました。

ところがこれを見たディレクターは、「いや、惜しいんだけど、これじゃないんだ」とリテイク出しをしてしまいました。さらに「もう少し、見出しの位置を下に『揃える』ことってできる?」と、なんともフワフワした指示を出す始末。でもこれでは肝心の、
位置を下にすることで、何を『揃え』たいのか
が、デザイナーさんに伝わりません。スタイルシートに「もう少し」なんて指定はありませんから。このままだと、見出しの位置を変えるために{position: absolute}を使うなんてことが起きかねません。
このやりとりを見かねたあなたは、「たぶんベースラインだな」と、デザイナーさんに代わって、ディレクターにヒアリングを行うことにしました。
ベースラインって何?
欧文組版において、文字を揃える基準となる線のことです。
学校で英語の授業を受けるとき、行ごとに4本の線が引かれた、独特のノートを使ってアルファベットの書き取りをしたことと思います。その行ごとに引かれた線のうち、上から三番目の線だけ他の線と色が違っていたのを覚えていますか? あれがベースラインです。
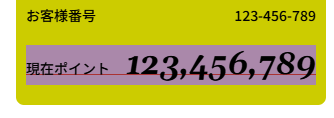
具体的には、下図の赤い線のことを指します。

「つまり、こういうことですよね?」とあなたが上図のモックを示すと、ディレクターは「そう、まさにそれ!」と手を叩いて大喜び! ……めでたしめでたし、ですね。
この揃え方は「ベースライン揃え」と呼び、「中央揃え」とはまったく異なる組版として扱われます。
文字揃えの実例
フロントエンド開発では、「文字を『揃える』」という言葉ひとつ取っても、こうした面倒事がつきものです。というわけで、実際に4種類の「文字揃え」の例を作ってみました。
See the Pen 和欧混植組版1 by isobeact (@rmzpacpm-the-builder) on CodePen.
画面上部の「ブロック軸先端」「ブロック軸終端」「ブロック軸中央」「ベースライン」を、それぞれクリックして、表示の違いを確認してみてください。
特に「ブロック軸中央」「ベースライン」の違いは「確かに知識がないと、『もう少し下』って言いたくなるよな」と納得いただけることでしょう。
「和欧混植組版」をもっと知ろう
日本語とアラビア数字やローマ字を、一つの文書に記述する組版のことを、和欧混植組版(わおうこんしょくくみはん)と呼びます。この考え方は、Web制作の実装者には意外と浸透していないようで、しばしば上に挙げた例のようなトラブルを耳にします。そこでこの機会に、欧文組版の基礎となる考え方を説明してみましょう。
先ほど「英語の授業で使ったノート」の話をしました。じっさい、あの4本の線(と、一行の高さ)にはそれぞれに名前がつけられていて、これこそがまさに欧文組版の基礎となっています。

それぞれの意味は:
- ベースライン…小文字の x の下端で、これを横に伸ばした線。組版の出発点となる。「ライン」や「並び線」とも呼ばれる。
- ミーンライン…小文字の x の上端で、これを横に伸ばした線。
- アセンダーライン…小文字のうち、背の高い文字(上図の l や h など)の上端を揃える線。
- ディセンダーライン…小文字のうち、ベースラインよりも下にはみ出る文字(g, j, p, q, y)の下端を揃える線。
- ラインハイト…このように、欧文は上下にでこぼこしている文字のため、行内にも上下に「ゆとり」を持たせないと、改行時に読みにくくなってしまう。この「ゆとり」を含めた、行の高さ。
となっています(ラインハイトと聞いて、 CSS の {line-height: xx} を思い出した方は鋭い!)。意外なことですが、欧文組版は小文字をベースに設計されているんです!
また、公益社団法人日本印刷技術協会(JAGAT)では、さらに詳しい欧文組版の基礎を公開しています。ベースラインなどはもちろん、「キャピタルライン(キャップライン)」や、文字の横幅である「セット」についても図解されているので、フロントエンドの組版込みのレイアウト設計をする方は、ぜひご一読をおすすめします!
https://www.jagat.or.jp/past_archives/content/view/5640.html
こんかいのお話は、以上です。それでは、よきコーディングライフを!



