2025年04月22日
こんにちは! 今日もコーディングを楽しんでいますか?
こんかいは、 WordPress のお話です。WordPress が採用している「Gutenberg エディタ」には、「コードブロック」という仕組みがあります。「特定の機能を伴ったブロック」とも言うべきもので、UI から様々な見た目の変化や機能を持たせられるため、便利に使っている方も多いと思います。
しかし、最初に導入されているコードブロックだけだと、「こんな機能があったらいいのに……」と物足りなくなることがあるかもしれません。そこで、こんかいより複数回のシリーズで、自作のコードブロック、その名も「カスタムコードブロック」(「カスタムブロック」とも呼ばれます)を作る方法をご紹介していこうと思います。
なお、このシリーズの技術レベルは「上級」です。少なくとも、以下の事柄に関してひとつでも「?」が頭の上に浮かんだ場合は、先にその事柄に習熟することを、強くオススメします。
- コマンドプロンプト、Windows PowerShell、または(Mac OS の)ターミナル(以下「コンソール」)
- 「カレントディレクトリ」という言葉の意味
- 「パスを通す」という意味、そのやり方
- Node.js / nvm
- PHP / XAMPP
- Chocolatey または Homebrew
- Visual Studio Code (以下「VS Code」)
- NPM Script
- JSX (React が採用している、マークアップのような「JavaScript の式」)
環境の準備
最初に、カスタムコードブロックを作るための環境構築から始めましょう。
必要なツール
お使いのマシンに、以下のツールを導入してください。
- Node.js v18+
- こんかいの、開発の土台です。入っていない場合は、必ず導入してください。
- 直接導入する以外に、nvm-windows / nvm 経由で導入する方法もあります。
- VS Code エディタ
- カスタムコードブロックを作るための道具です。
- 拡張機能: WordPress Playground を必ず導入してください。
- カスタムコードブロックを作るための道具です。
- PHP ローカル実行環境
- 上記の WordPress Playground を動作させるために使います(すでに導入済みであれば、不要です)。
- Windows の場合(以下のどちらかを選んでください):
- XAMPP でまとめてインストール(導入は簡単だが、容量が大きく、重たい)
- Windows PowerShell 2+ から Chocolatey を使ってインストール(上級者向けだが、軽い)
- Mac OS の場合:
- Windows の場合(以下のどちらかを選んでください):
- 上記の WordPress Playground を動作させるために使います(すでに導入済みであれば、不要です)。
パス設定と VS Code の構成
次は、導入したツール群と、VS Code とを連携させましょう。
パスを通す
Node.js および PHP 実行環境を導入した際は、必ずパスが通っていることを確認してください。確認するには、コンソールから:
npm -vphp -vを実行してください。エラーが出なければ、ぶじ、パスが通っています。
その原因は「パスが通っていないから」です。パスの通し方が分からない場合は、お手数ですが、まずパスの通し方を調べてから、再度挑戦してください。
VS Code の設定
拡張機能: WordPress Playground を機能させるために、以下の手順で PHP へのパスを指定してください。
- VS Code の「設定」を開き、
php.validate.executablePathで検索してください。 setting.jsonへのリンクが表示されるので、それを開いてください。- その項目に、PHP へのパスを指定してください。
"php.validate.executablePath": "PHPへのパス"プロジェクトの作成
次に、開発のためのフォルダ構成および最低限のファイル配置、すなわちプロジェクトの作成を行ないます。
スキャフォールディングとは
一般的に、特定のツールを使うプロジェクトは、ツール公式がおすすめのテンプレートを配布していることが多く、ターミナルで特定のコマンドを実行することで、自動的にプロジェクトのファイルやフォルダを生成してくれます。
このテンプレートを「スキャフォールド(足場)」と呼び、スキャフォールドから実際のプロジェクトを生成することを「スキャフォールディング」と呼びます。
コマンド実行とプロジェクト構成
コンソールのカレントディレクトリを、コードを作成したいディレクトリの「親ディレクトリ」に移動してください。ここで以下のコマンドを実行することで、スキャフォールディングが行われます。
npx @wordpress/create-block@latest プラグインの識別名プラグインの識別名 のところには、作りたいカスタムコードブロックの名前(例: customblock-information)を入れてください。ただしこの名前は、そのまま WordPress にインストールする際の識別名となります。他のプラグイン名称と重複しないようご注意ください。
こんかいは例として、「情報」というカスタムコードブロックを作ろうと思います。プラグイン識別名は customblock-information としましょう。このとき、スキャフォールディングのコマンドは、このようになります。
npx @wordpress/create-block@latest customblock-information上記を実行すると、以下のような表示が出ることがあります。これは、追加の npm パッケージのインストールが必要であることを示しています。
Need to install the following packages:
@wordpress/create-block@4.65.0
Ok to proceed? (y) ここで y または Enter を押すことで、必要なパッケージのインストールが開始されます。
コマンド実行の完了まで少々時間がかかりますが、コンソールは逐次メッセージを出力しつつ、スキャフォールディングの進捗を伝えてくれます。
Creating a new WordPress plugin in the customblock-information directory.
Creating a "block.json" file.
Creating a "package.json" file.
Installing `@wordpress/scripts` package. It might take a couple of minutes...
(...中略...)
To enter the directory type:
$ cd customblock-information
You can start development with:
$ npm start
Code is Poetry無事にスキャフォールディングが終わったら、 customblock-information ディレクトリに、カレントディレクトリを移動しましょう。
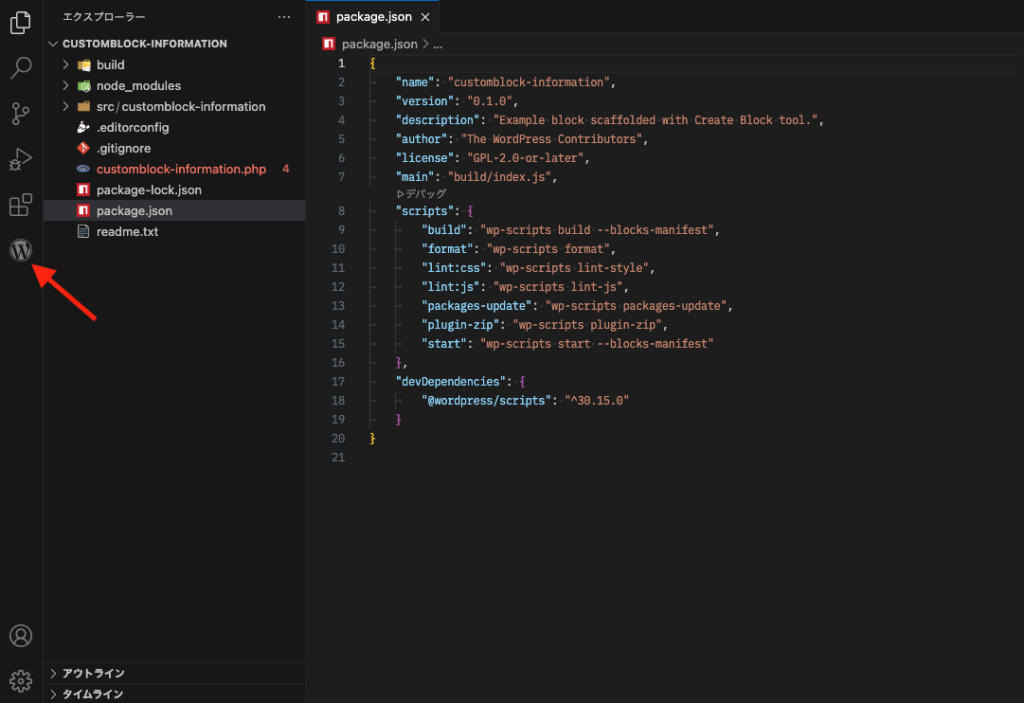
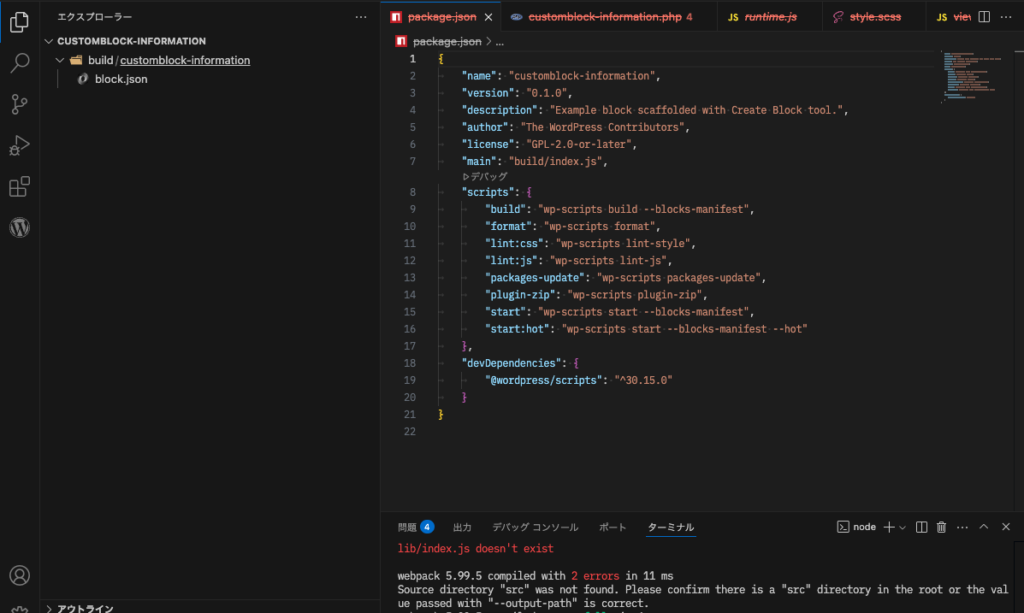
cd customblock-informationこの customblock-information ディレクトリは、プロジェクトの起点、すなわち「プロジェクトルート」となります。 VS Code で直接、このフォルダを開くと、このように、すでにプロジェクトの形になっていることでしょう。これで準備完了です!

WordPress Playground の使い方
起動
VS Code が立ち上がったら、上の図の赤い矢印で示したアイコンをクリックしてください。すると、このような表示が現れます。

これが、必要なツールで示した「WordPress Playground 拡張機能」です。ここで、「Start WordPress Server」を押してみましょう。

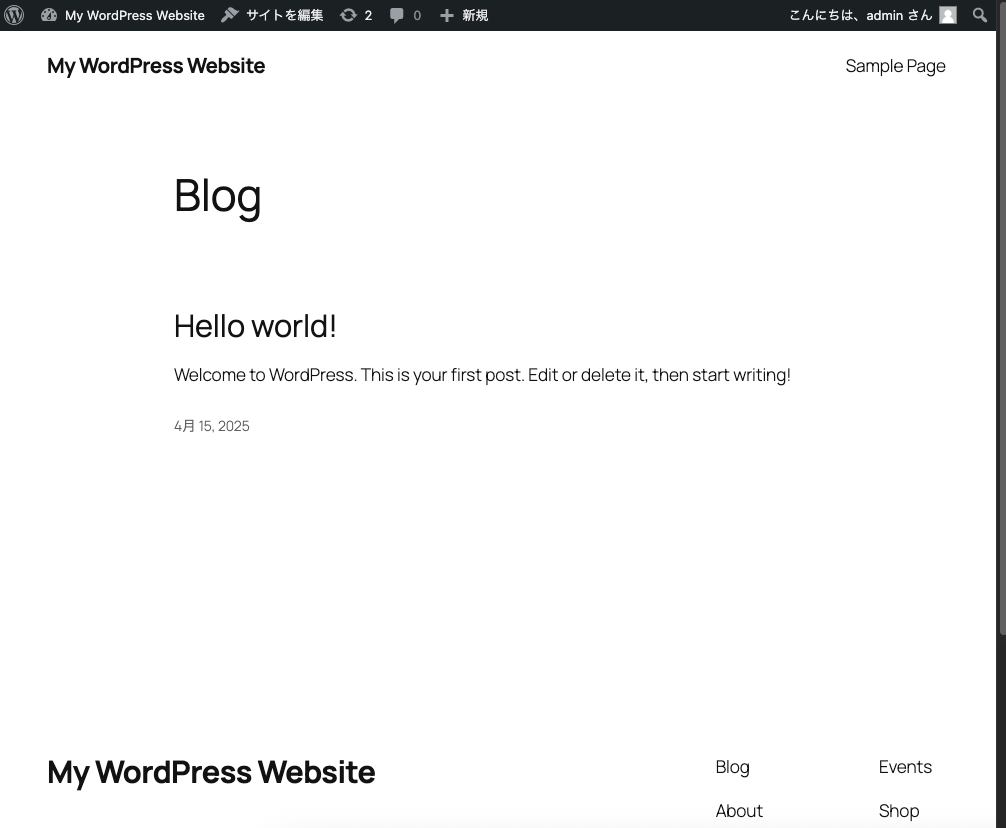
ブラウザが開いて、まるで WordPress のページのようなものが出てきましたね。実はこれ、ローカルマシンで実際に WordPress が動作しているのです! これで動作を確認しながら、カスタムコードブロックを作ってゆく、というわけです。
WordPress プラグインの確認
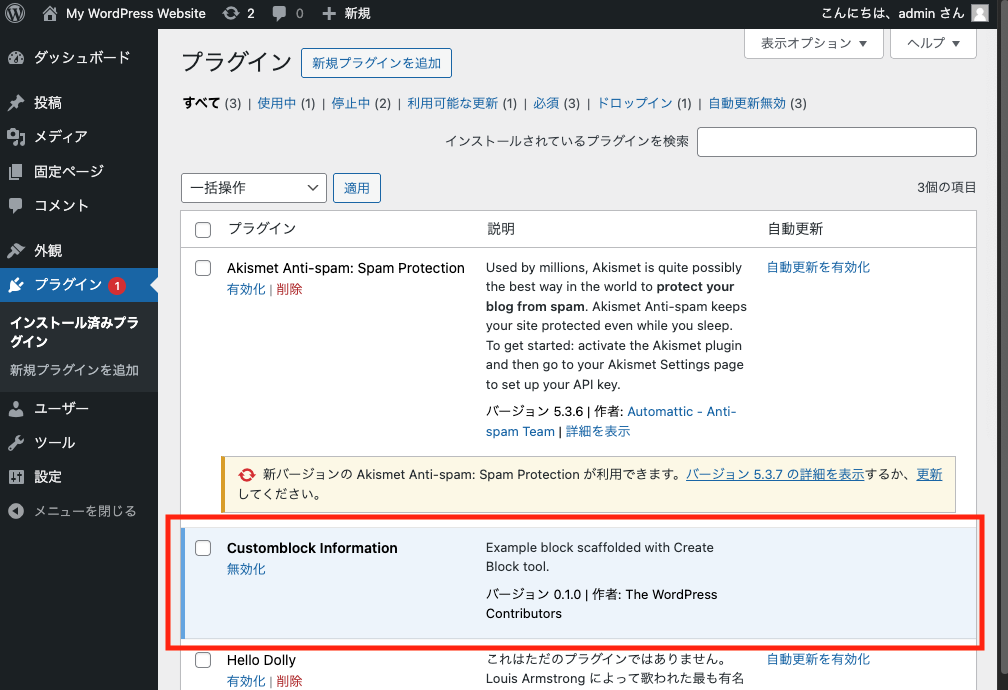
それでは、ダッシュボードから「プラグイン」を開いてみましょう。

なんと! 先ほどスキャフォールディングした名前のプラグインが、導入されているではありませんか! さっそく、「新規投稿」から使ってみましょう!

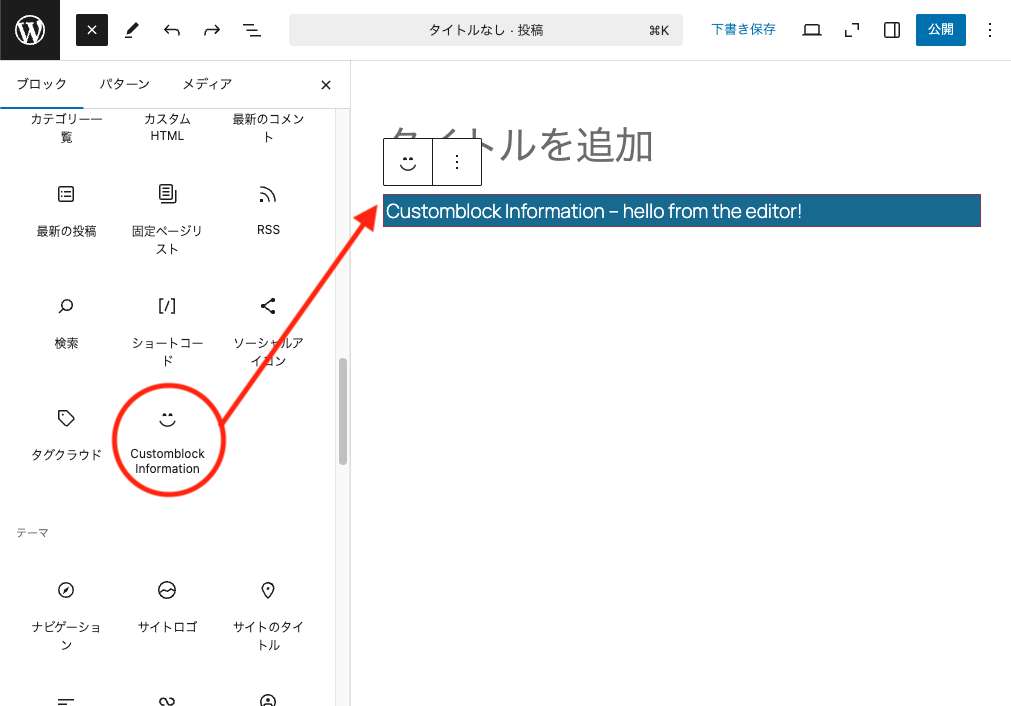
「ブロック挿入ツール」を開いた中の、「ウィジェット」の一番下にあるスマイリーマーク。これをクリックすると、文字が書かれただけの「カスタムコードブロック」が挿入できました! これで、目的のカスタムコードブロックを作る準備は完了です。
注意点
この拡張機能は、スキャフォールドされたプロジェクトを、直接、カスタムコードブロックプラグインがインストールされたディレクトリに見立てるものです。そのため、ダッシュボードからプラグインを「削除」すると、このプロジェクトファイルがすべて消滅してしまいます!

このような悲劇を起こさないよう、できるだけ Git などのバージョン管理システムで、「作業経過のスナップショット」をこまめに取っておくことをおすすめします。
カスタムコードブロック、はじめの一歩
それでは、記念すべき一歩を踏み出しましょう。
せっかくの自作カスタムコードブロックですから、やっぱり「ブロック挿入ツール」内では、一番上の「テキスト」の部分に置いてみたいですよね。また、スマイリーマーク以外の、意味のわかりやすいアイコンに変えてみたり、プラグインの識別名ではなく、わかりやすい日本語で表示してほしいものです。以下の手順で、挑戦してみましょう!
block.json の編集
/src/customblock-information/block.json を開いて、該当する項目の値を、このように編集してみてください。編集後は、保存を忘れずに!
"title": "情報ブロック",
"category": "text",
"icon": "info-outline",変更の確認
内容を変更したら、つど「反映させる」という作業が必要になります。これを行わなければ、 WordPress は変更を認識してくれません。
反映には、コンソールから以下のコマンドを実行します。
npm run startnpm run start は、開発モードで開発コードの保存を監視・ビルドするコマンドです。編集を加えるたびに、 /src/customblock-information/ 以下のファイルがリアルタイムでビルドされ、 /build/ ディレクトリに反映されます。これこそがカスタムコードブロックの本体であり、 WordPress が認識しているファイル群です。
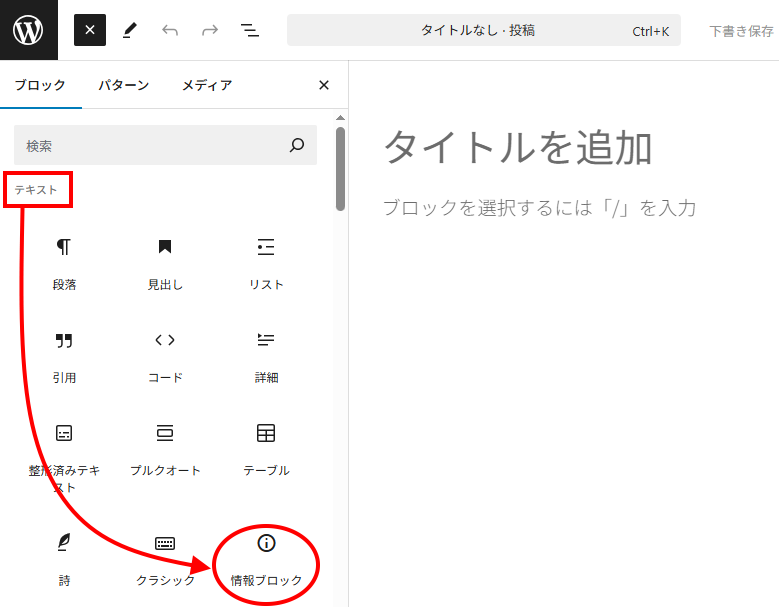
さあ、反映が完了したら、もう一度「ダッシュボード」から、「新規投稿の追加」を選び、「ブロック挿入ツール」を開いてみましょう!

このように表示されれば、成功です! おめでとうございます!
各プロパティの意味
先ほどの block.json 中で編集を加えたプロパティには、それぞれ以下の意味があります。
title- アイコンの下に表示される、表示名を指定します。プラグイン識別名には影響を与えません。
category- ブロック挿入ツール内での区分です。表示をまとめるだけであり、特に機能に影響を及ぼすわけではありません。デフォルトで指定できる値は以下のとおりで、それぞれの区分の位置にアイコンを表示します。
text…テキストmedia…メディアdesign…デザインwidgets…ウィジェットtheme…テーマembed…埋め込み
- ブロック挿入ツール内での区分です。表示をまとめるだけであり、特に機能に影響を及ぼすわけではありません。デフォルトで指定できる値は以下のとおりで、それぞれの区分の位置にアイコンを表示します。
icon- WordPress の DashIcons で提供されているアイコンを、アイコンID(
dash-aaaaa-bbbbbであれば先頭のdash-を除いたaaaaa-bbbbbの部分)で指定します。
- WordPress の DashIcons で提供されているアイコンを、アイコンID(
演習
試しに、この block.json の "description" プロパティの値を、"情報、警告、エラーメッセージを表示するブロック" に置き換えてみてください。さあ、何が起きるでしょうか?
ヒント:「ブロック挿入ツール」内での表示に注目してみてください!
ここまでのまとめ
こんかいは、WordPress の Gutenberg エディタに「カスタムコードブロック」を追加するための準備として、
- 開発に必要なツールの導入
- スキャフォールディングによるプロジェクト構築
- VS Code における WordPress Playground 拡張の使い方
- カスタムコードブロックの編集の初歩
についてご紹介しました。
次回は、いよいよカスタムブロックの「中身」—— edit と save について、詳しく解説していきます。お楽しみに!



